
 |
| |||||||
| Register | FAQ | The Twelve Commandments | Members List | Calendar | Arcade | Find the Best VPN | Today's Posts | Search |
 |
| | LinkBack | Thread Tools | Display Modes |
| |||
| I need help with superimposition of images in Photoshop CS5. I have mastered the technique of superimposition but only in a limited way. When using two images only to incorporate one above the other (superimposition) I find that the first image, that is, the one on top of the other (superimposed) retains its transparency but loses its focus. How to prevent the loss of focus? When I select a section of a picture by the magnetic lasso tool I find that, although I can shift the selection, the space it leaves on the image is a blank space in the form of graph-paper with tiny squares. How to put another image into that blank space? Many thanks from an elderly pensioner, ever struggling with computer navigation!. If possible, stepbystep directions please. |
| |||
| Have just typed out my reply as a followup to yours which you so promptly sent me yesterday. Am not sure if my response has gone through as I did not type it in this space but in some other space and I forget how I accessed that space ! In that message I explained the difficulty in following your directions for superimposition, particularly as I could not find the "eye on the left of the layer mask so that the area that is transparent turns RED." I beg your pardon for being so slow on the uptake at my age of 73. Sorry for all the bother and please accept my grateful thanks all over again. JOE |
| ||||
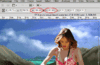
| ermm...hmmm...me wonders just exactly what she is taking a picture of!
__________________  So Long and Thanks for All the Files _____________________________________________ Beware of the big 3 insurance companies in Texas! Read your policies carefully (maybe you'll need a lawyer) Allstate, Farmers & State Farm are overextended and their 'coverage' is worthless...a true waste of your money Read This |
| ||||
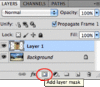
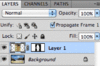
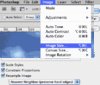
| Whilst the area you wish to become transparent is selected (using one of the lasso or quick selection tools), only then can you create a mask of the area. And the layer you wish to add the transparency to also must be selected in the Layer palette window (in my sample image, Layer 1 is coloured light-blue to show it is selected.) I recommend you use the tool icon at bottom of the Layer window (3rd tool icon from left.) See the sample image to see what I mean about the Layer's palette window and location of the Create Layer Mask Tool. If you hover your cursor over-top of the tool it will probably display what it does.  After adding the mask:  (Keep this layer with Mask selected if you wish to adjust the transparency area. Otherwise you will not see it listed in the Channels window.) (Keep this layer with Mask selected if you wish to adjust the transparency area. Otherwise you will not see it listed in the Channels window.)Only if you wish to edit the transparency area do you need to do the next step. After creating the Layer Mask, select the Layer Mask in Layer window, then open the Channels window, then select the Layer Mask so it is active and becomes editable (also must first be selected in the Layer window or you will not see it, I forgot to mention this in my earlier post.)  Checking to the far left of the Layer Mask will make an Eye icon appear, this will make that layer visible on screen. And then the red area of the transparency will appear. The red area represents the transparent area. Black pen will extend the area, white will remove. Grey will result in partial transparency. Turn the visibility of that mask layer off in the Channels window after you have finished editing the transparency area. Checking to the far left of the Layer Mask will make an Eye icon appear, this will make that layer visible on screen. And then the red area of the transparency will appear. The red area represents the transparent area. Black pen will extend the area, white will remove. Grey will result in partial transparency. Turn the visibility of that mask layer off in the Channels window after you have finished editing the transparency area. or larger sample image: or larger sample image:  (This is an animated GiF.) (This is an animated GiF.)If you have problems reading the red text in the sample images, click the image again so it opens into its own window. Then the red text will have a white background instead of black. Quote:
 .. I think it's more of a multiple angle trick. The picture came from a funny or odd photos site someone pointed out to me. .. I think it's more of a multiple angle trick. The picture came from a funny or odd photos site someone pointed out to me. Last edited by Lord of the Rings; December 11th, 2011 at 04:38 PM. Reason: Replaced a few sample images with larger (double-size) versions for ease of seeing |
| |||
| I thank you again for your latest addition to yr previous reply about my problem with superimposition in photoshop CS5. THANKS TO YOU, I have now managed to superimpose one image over another whilst preserving the transparency of the superimposed image. So far I have not used layer masks as I still find them a bit confusing but I have managed nicely without them by following your directions. One problem that I still have is this:- When I make a selection and superimpose it I have no problem provided that selection is a part of the image but if I want to superimpose the whole image I am in trouble as the superimosed image is automatically reduced in size and therefore covers only a section of the image under it. How to superimpose the whole image and make it the size of the image underneath it? As always, grateful thanks again for your patience and kindness and congratulations on your fantastic knowledge of computer navigation. JOE |
| ||||
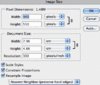
| Glad to hear it has been helpful and your welcome.  I am not totally understanding what you are wishing to do. Do you mean, similar to my example image (the image above was much smaller than the background image), take the overlaying image (Layer 1) and re-size/re-scale it to the same size as the background image? If yes, there are two ways to do it. Just a quick answer for now: (1) One is to take the dimensions of the background image via Image menu -> Image Size (make a note of the document sizes), then copy the image above (Layer 1) and paste into a new document. Re-size the new document to the same size of the background image dimensions of the main document using the Image menu -> Image Size using the same dimension size as the main document. Then copy-paste back into the main document. (If Constrain Proportions is checked, it will resize in ratio to the original. You can turn the Constrain Proportions off but the image may look a little warped if you do. Depends what kind of image it is, you can get away with it. Or leave a little of the layer overhanging over the edges of the background image.) (2) The other way is to select the above layer (Layer 1) and go to Edit menu, choose Transform -> Scale. This is probably the easiest for you. Then you will see boxes appear above. x and y for height and width pixel dimensions, and W and H for percentage of increase or decrease (these each start at 100%.) Use either percentage or pixel dimension approach. Pixel dimension will be more accurate if you already know the dimensions of the main document (ie: background image.) If you would like me to post sample images for doing both of these, I can do it tomorrow. I am up late at moment, not fresh enough to do it I was just passing through. lol  I won't get into technicalities, but in the earlier versions of Photoshop there was a reason I preferred the first option (accuracy of pixel transforming.) I won't get into technicalities, but in the earlier versions of Photoshop there was a reason I preferred the first option (accuracy of pixel transforming.)Different types of transforming techniques the best depending on type of image (very simplified & roughly put: black & white, detailed, blocks of colour.) |
| |||
| Once again, my grateful thanks. Have been wrestling with the 2nd method in yr latest email, which starts with the wording "The other way is to select the above layer (Layer 1) and go to EDIT menu, choose TRANSFORM > SCALE." I have done that but:- (1) I cannot see the boxes x and y and W and H (1 A) Which is layer 1, is it the back image or the front image, by which I mean the image that I want to put on the back image, that is, superimpose it on the background image? (2) Perhaps the best way is to choose two images that I am trying to superimpose and email them to you along with this reply. BUT HOW TO SEND YOU THE IMAGES? Thanks, as always for patience. JOE |
| ||||
| It can be a good idea to name your layers. I do that if I have many layers, makes it so much easier to remember which layer is which. Whichever layer is higher up on the Layer Palette window, is the layer sitting above the background image. The Background is the bottom-most layer. I was referring to Layer 1 in my example (it is labelled Layer 1.) I made an error in my description of transforming size. The X and Y are for positioning, ie: how far across and how far down. You will see the H and W boxes in my 2nd example. Excuse the picture quality, I was trying to keep the file sizes as small as possible.  1. Go to Edit menu, and choose Tranform -> Scale.  2. Adjust the percentages as you wish to fit the background image. In my example image, you will see the H and W boxes circled in red. If you change the H figure from 100% to 125% then the height will increase by 25% over the previous size.  3. You will see drag boxes around the outside of the image you are transforming. Thus, it means you can also manually drag the sides or top or bottom of the image to where you wish to change the layer size. In my example, I went off the canvas in order to drag the image to the size of the top of the background image. You will also see the image is a little contorted because the width and height were adjusted differently.  What I often do first is check the image size of the background. That can easily be done by checking the document size. But can also depend on how I transform the upper layer.  (animated GiF) (animated GiF) |
| ||||
| Quote:
 |
 |
| |
 LinkBacks (?)
LinkBacks (?)
LinkBack to this Thread: https://www.gnutellaforums.com/aid-digital-photography/99539-superimposition-photoshop-cs5.html | ||||
| Posted By | For | Type | Date | |
| Photos photoshop page 2 | This thread | Refback | November 21st, 2015 07:13 PM | |
| Photos photoshop page 5 | This thread | Refback | October 2nd, 2015 08:51 AM | |
| Pen Tool Photoshop | Photoshop Blog - Photoshop Blog | This thread | Pingback | July 25th, 2015 01:04 PM | |